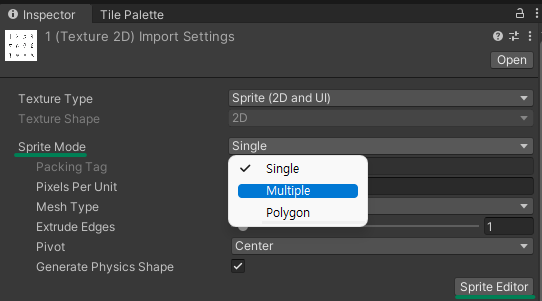
스프라이트 이미지를 선택하고 인스펙터에 보면 Sprite Mode가 있다.

기본은 single인데 그냥 하나의 이미지 그대로 사용한다는 것이고
Multiple은 하나의 스프라이트 이미지를 여러 스프라이트로 분리하여 사용할 수 있게 해준다. 이는 Sprite Editor에서 설정 가능
여러 개의 이미지를 하나로 합쳐 사용할 수 있게 하는 아틀라스와는 반대되는 개념이라 보면 된다.
polygon은 그냥 이미지를 4각 이상인 다각형으로 사용한다는 뜻.
이번에 메인으로 볼것은 Multiple 관련 기능

Sprite Editor에서는 이미지를 직접 나눌 수 있다.
빈 곳에 클릭 드래그하여 사각형을 만들면 해당 위치가 새로운 구역이 된다.
또한 가운데 파란 동그라미는 스프라이트의 중심인 피봇으로
이를 직접 조절하여 중심점을 잡을 수도 있다.
기존 사각테두리 이외에 녹색 선이 있다.
border라고 하는 부분인데
9 슬라이싱이라 하는 이미지의 비율을 조절할 때 비율에 따라 테두리가 늘어나거나 축소되지 않도록 방지하는 방법에 사용된다.
해당 기능은 여기
border는 UI 시스템에 쓰는것으로 2D Sprite Renderer에 쓰는게 아니라고 한다.

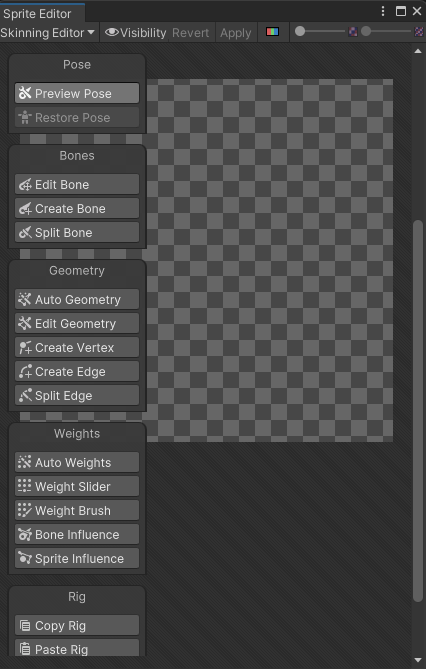
상단 메뉴
Sprite Editor
드롭다운을 열어보면 각종 기능 들이 있다.

SpriteOutlineEditor
스프라이트 이미지 테두리를 정하기.
Custom Physics Shape
스프라이트에 콜라이더 컴포넌트 넣을 시 생성 될 콜라이더 형태 정의
Secondary Textures
보조 텍스쳐 추가하기
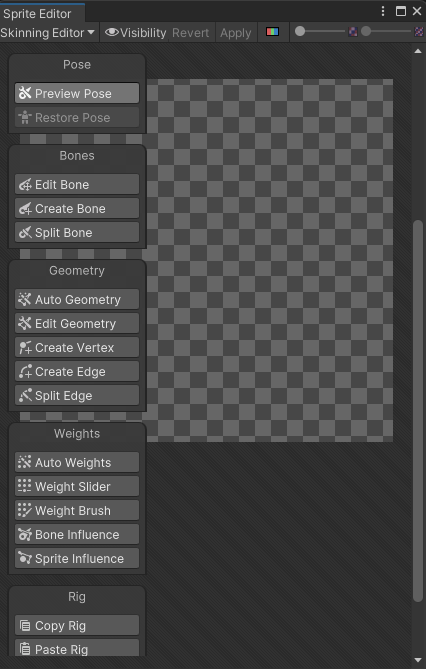
Skinning Editor는 아예 다른기능.
스파인처럼 2d캐릭터 애니메이션을 만드는 기능이다.
https://docs.unity3d.com/Packages/com.unity.2d.animation@5.0/manual/SkinningEditor.html


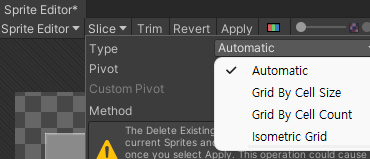
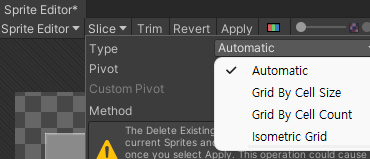
Slice
이미지를 각종 방법으로 나눌 수 있다.

Automatic
투명도를 기반으로 자동 분할한다.
투명도가 없는 이미지에서는 전체 이미지 하나로 분리하고 끝
그러나 투명도로 나누어두면 알아서 분할하여 선택해준다.

Trim
투명도를 기반으로 테두리를 이미지 가장자리에 딱 들어맞게 해주는 기능 투명한 곳에 있을때 투명하지 않은 곳으로 맞추어 주는 기능이라
불투명한 곳에 테두리가 위치해 있다면 가장자리를 찾지 못한다.

Revert, Apply는 이미지 취소/적용 기능.
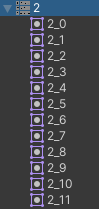
이렇게 작업하고 나면 이미지 아래에 분리한 스프라이트들이 들어가 있는 것을 볼 수 있다.

댓글